
https(SSL暗号化)したら jQuery が動かなくなったときには?
こんにちは! 今朝、ご飯を食べてるときに
ちょっと言い合いになった長女が
「行ってらっしゃい!」を言ってくれたので、
ホッとしたりっき~です(*´ω`)
https(SSL暗号化)で jQuery が動かないときのメモです。
2018年7月リリースの「Google Chrome バージョン 68」から、
https(SSL暗号化通信)になっていないサイトで
「保護されていない通信」の表示がされるようになりました。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

ちょうど・・・
見込客ゼロ起業法の塾生さん向けに
16か所の穴埋めをするだけで完成する
簡易LP(ランディングページ)の準備をしていたとき、
jQueryがうまく動かなくなったので気づいたものです。
https(SSL暗号化)サイトで jQuery が動かない原因
ローカル環境やhttpサイトでテストしたときには
問題なかったものの https のサーバにアップしたときに
jQuery が動かくなりました。
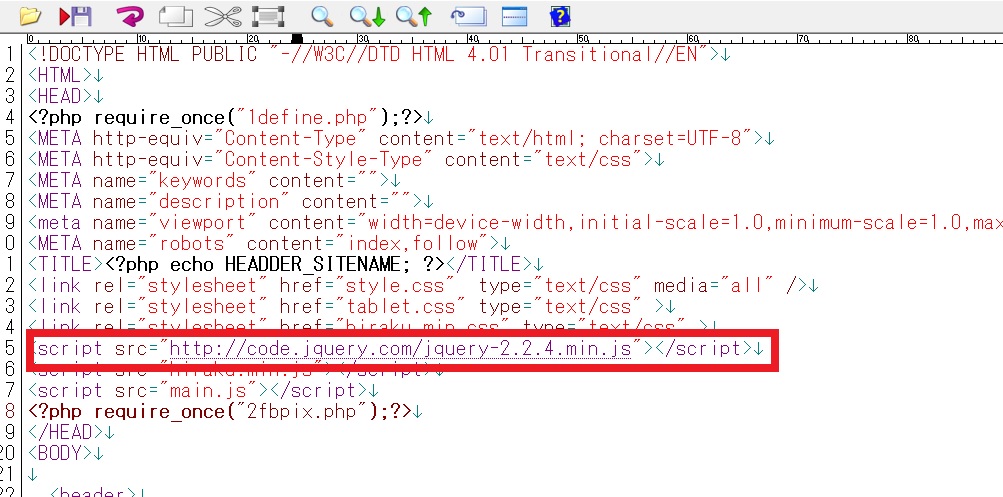
原因は、ソース内で http://で jQuery をコールしているため。

とりあえず、ココを http ⇒ https に直すだけで
動作するようになりました。